«Теория без практики мертва» (Александр Суворов)
Итак, теорию создания шаблонов для Blogger мы рассмотрели в предыдущих статьях:
- Структура шаблонов и специальные теги Blogger
- Теги виджетов в шаблонах Blogger
- Теги доступа к данным в шаблонах Blogger
- Теги шрифтов и цветов в шаблонах Blogger
Сегодня нам предстоит закрепить полученные знания на практике.
Сразу оговорюсь, что обучение HTML и CSS не входит в мои планы. Я предполагаю, что основы этих технологий Вам уже знакомы. Поэтому в качестве «нуля» у нас будет выступать несложная веб-страничка, сверстанная при помощи HTML и CSS. Условие задачи: на основе исходной веб-странички создать полноценный шаблон для Blogger с поддержкой виджетов (гаджетов) и возможностью визуального редактирования цветов и шрифтов.
Исходный код страницы (для наглядности она заполнена текстом-«рыбой»):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Blog Title</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1" />
<style type="text/css">
body {background:#e8eaec;}
#outer-wrapper {
width:780px;
margin:20px auto;
background:#ffffff;
}
#header-wrapper {
background:#0099cc;
color:#ffffff;
padding: 20px;
}
#header-wrapper h1 {margin-bottom : 10px;}
#main-wrapper {
float:left;
width:500px;
padding:20px 20px 10px 20px;
}
#sidebar-wrapper {
float:right;
width:200px;
padding:20px 20px 10px 20px;
background:#c8f0fc;
}
#footer-wrapper {
clear:both;
padding:5px 0;
background:#0099cc;
color:#ffffff;
}
#footer-wrapper p {text-align:center;}
</style>
</head>
<body>
<div id="outer-wrapper">
<div id="header-wrapper">
<h1>Blog Title</h1>
<p>Blog Description</p>
</div>
<div id="main-wrapper">
<h2>Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure
dolor in hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te
feugait nulla facilisi.</p>
</div>
<div id="sidebar-wrapper">
<h2>Sidebar Title</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam
nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure
dolor in hendrerit in vulputate velit esse molestie consequat, vel illum
dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te
feugait nulla facilisi.</p>
</div>
<div id="footer-wrapper">
<p>© 2009 <a href="#">Your Name</a></p>
</div>
</div>
</body>
</html>
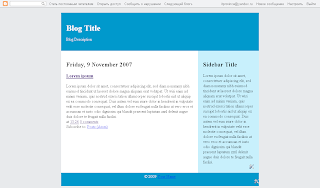
Сохраните этот код в текстовом файле с расширением .html, а затем откройте файл в браузере. У Вас должна получиться такая картинка:
Страничка сделана на основе широко распространенного в Интернете фиксированного двухколоночного макета с заголовком страницы и нижним колонтитулом. Наш блог должен будет выглядеть примерно также. Итак, приступаем.
Чтобы наш будущий шаблон поддерживал виджеты Blogger, необходимо вставить в нужных местах страницы специальные теги секций. В нашем шаблоне будет четыре таких секции: header (заголовок), main (главная колонка), sidebar (боковая колонка), footer (нижний колонтитул). Я сразу же добавлю необходимые виджеты непосредственно в коде шаблона. Секция header будет содержать один единственный виджет «Заголовок страницы», поэтому в параметрах секции указываем maxwidgets='1' и showaddelement='no'. В главной колонке добавим виджет «Сообщения блога», в боковой колонке - виджет «Текст», в нижнем колонтитуле - «HTML/JavaScript».
Чтобы добавить в шаблон возможность визуального редактирования цветов и шрифтов в панели «Дизайн» > «Шрифты и цвета», добавим в шаблон описания переменных (я ограничусь переменными цветов).
Еще немного штрихов к портрету и код шаблона готов:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
/* Variable definitions
<Variable name="bgcolor" description="Background Color" type="color" default="#e8eaec" value="#e8eaec">
<Variable name="hfcolor" description="Header and Footer Color" type="color" default="#0099cc" value="#0099cc">
<Variable name="sidebarcolor" description="Sidebar Color" type="color" default="#c8f0fc" value="#c8f0fc">
*/
body {background:$bgcolor;}
#outer-wrapper {
width:780px;
margin:20px auto;
background:#ffffff;
}
#header-wrapper {
background:$hfcolor;
color:#ffffff;
padding: 20px;
}
#header-wrapper h1 {margin-bottom : 10px;}
#main-wrapper {
float:left;
width:500px;
padding:20px 20px 10px 20px;
}
#sidebar-wrapper {
float:right;
width:200px;
padding:20px 20px 10px 20px;
background:$sidebarcolor;
}
#footer-wrapper {
clear:both;
padding:5px 0;
background:$hfcolor;
}
#footer {
text-align: center;
color:#ffffff;
}
]]></b:skin>
</head>
<body>
<div id='outer-wrapper'>
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Blog Title (Header)' type='Header'/>
</b:section>
</div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='Text1' locked='false' title='Sidebar Title' type='Text'/>
</b:section>
</div>
<div id='footer-wrapper'>
<b:section class='footer' id='footer'>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
</b:section>
</div>
</div>
</body>
</html>
В панели «Дизайн» > «Изменить HTML» вставляем код шаблона и сохраняем его. После этого переключаемся в панель «Дизайн» > «Элементы страницы». Если Вы все сделали правильно, то в результате у Вас должно получиться следующее:
Теперь осталось заполнить содержимое виджетов. В виджете «Заголовок страницы» добавим название и описание блога, в виджете «HTML/JavaScript» нижнего колонтитула вставим следующее содержание: © 2009 <a href="#">Your Name</a>. Для наглядности заполним также содержание виджета «Текст» боковой панели и опубликуем в блоге одно сообщение.
Теперь можно посмотреть на результаты проделанной работы.
Похож на исходную страничку? По-моему, похож.
Осталось проверить, работает ли настройка шрифтов и цветов и можно считать задачу выполненной. Откройте панель «Шрифты и цвета» и убедитесь, что все работает.
На этом урок по созданию шаблона закончен.










Привет, добавляй шаблон этого блога в каталог, если ты его сам сделал, к тому же еще предложение, если этот блог посвящен модернизации шаблонов на blogger, то можно разместить ссылку на него в каталоге, раздел "тюнинг блога"
ОтветитьУдалитьОтлично. Это как раз то, что нужно. Самое то...
ОтветитьУдалитьДополню предыдущего комментатора. Blogger разрешает не все шаблоны, по большинству он заявляет, что они не прошли тестирование. То есть шаблон должен безупречно взаимодействовать с переменными настроек, вроде это называется DTD в XML. Если Вам удастся пройти тестирование в Blogger, и он включит ваши разработки, то Вы займете как раз то место, которого заслуживаете.
С уважением.
Вопрос 1. Сохранив код в html, я получил все так, как написано, но когда я сохраняю этот код в xml, то страница не выводится. Тогда как Blogger, это в основном управление данными, и все в нем сохраняется в xml, в частности, iso-8859-1 лучше сразу поменять на utf-8, как единственно возможную для всех структур Google, и самую универсальную из всех кодировок. Нет?
ОтветитьУдалитьBTemplate, от ссылки в каталоге я бы не отказался, хотя Blogger для меня побочная тема. А вот делиться шаблоном пока нет желания. :) Шаблон сделал сам, но не совсем сам. Это результат скрещивания блоггеровского шаблона Stretch Denim и шаблона Andreas09. Последний существует в оригинале на сайте автора в виде обычного веб-шаблона (html+css), есть Andreas09 для Wordpress. А вот для Blogger не нашел такого. Поэтому пришлось адаптировать самостоятельно. Параллельно разобрался со всеми премудростями шаблонов Blogger, о чем и поделился на страницах дневника.
ОтветитьУдалитьSchefer S A, в статье 2 листинга. В первом - код обычной html страницы, на основе которой делается шаблон. Код шаблона - во втором листинге. Его нужно скопировать и вставить в панели "Дизайн" > "Изменить HTML". Я лично преверял, все работает. И iso-8859-1 во втором листинге уже нет. По-моему, Вы поспешили с вопросом. Или я что-то не так понял.
ОтветитьУдалитьКодировка, это "в частности". Главное в том, что Вы предлагаете воспользоваться шаблоном, ничего не отвечая за его соответствие требованиям Blogger, то есть будет ли работать галка "Изменить собщение", которая с иконкой карандаша, там всего этого очень много. Люди сами должны тестировать Ваш шаблон? Просто сделайте оговорку, что, возможно, поменяв прежний шаблон на предлагаемый, издатели не найдут многого из того, что имели, что им во всех случаях необходимо снова вставлять метатеги, счетчики, некоторые гаджеты, и после такой Вашей оговорки никто слова не скажет, ибо были предупреждены.
ОтветитьУдалитьНет?
To Schefer S A:
ОтветитьУдалитьЭто всего лишь пример создания простейшего шаблона для Blogger. Все сознательно упрощено. Я не преследовал цель создать готовый шаблон для распространения. Цель этой статьи гораздо шире - научить пользователей создавать шаблоны самостоятельно.
Тем не менее, шаблон в данном примере построен на стандартных виджетах (гаджетах) Blogger и "Быстрое редактирование" и прочие частности, все это будет работать.
Вот такой вопрос
ОтветитьУдалитьЯ загрузил шаблон, потом щелкаю изменить HTML и пытаюсь вставить тег meta и blogspot пишет, что надо заканчивать тег "". я не очень понимаю,что надо делать?
У меня в этом блоге несколько тегов meta. Их легко можно посмотреть (в IE "Вид" > "Просмотр HTML-кода", в FF "Вид" > "Исходный код страницы")
ОтветитьУдалитьТеги meta вставляются между тегами <head></head> и имеют вид:
<meta content='содержание тега' name='имя тега, например, description'/>
ура)) вся проблема была в '' и /
ОтветитьУдалитьСпасибо
помогите я загружаю этот шаблон на сервер в блоггере и он пишет что Не удалось проанализировать ваш шаблон, так как он неправильно сформирован. Убедитесь, что все элементы XML правильно закрыты.
ОтветитьУдалитьСообщение об ошибке в XML: Content is not allowed in prolog.
Если речь идет о шаблоне, опубликованном в этом посте, с ним нет проблем. Либо Вы говорите о другом шаблоне, либо в исходный код самостоятельно внесли изменения.
ОтветитьУдалитьЕсли Blogger ругается, что не все элементы XML правильно закрыты, то вот и ответ. Ищите незакрытые теги.
Спасибо за все статьи по это теме! Правда! Очень помогло при создании шаблона! Долго ждал того кто наконец переведёт Офф монуал с гуугла! теперь любуюсь своим шаблоном на (4ivt.blogspot.com)
ОтветитьУдалитьАвтору респект!
попросили доработать уже готовый блог, да похоже я пошел не тем путем, отредактировав его для начала в dreamweaver. теперь, имея новый исходный код, хотел бы произвести изменения в блоге. но не нахожу возможности. пока вижу, что можно отдельно менять шаблон (его не менял), макет (есть некоторые изменения) и контент. есть ли вообще возможность поменять все одним движением (имею ввиду код, который мы видим в браузере, если нажмем ctrl+U и вновь созданный)?
ОтветитьУдалитьТот код, который мы видим в браузере по Ctrl+U, это результат работы кода шаблона. Как устроены шаблоны, я уже написал. Что тут еще добавить?
ОтветитьУдалитьну, в общем, понятно, что 3 в 1 у меня не получится :( но спасибо за ответ
ОтветитьУдалитьУстаревшие рекомендации. На blogger.com уже другая система управления дизайном.
ОтветитьУдалить"Другая система управления дизайном" не отрицает всё то, что здесь написано. Шаблон, который сейчас установлен на этом блоге, сделан на основе того, что здесь написано. Как видите, все до сих пор работает. Также прекрасно работает сделанный по старинке шаблон моего другого блога "Blogger без проблем". Хотя в "Дизайнере шаблонов" шаблонов некоторые вещи делать удобнее, не спорю. Но всех задач он тоже не решает.
ОтветитьУдалитьспасибо помогла ваша статья, но тут нового не очень много для себя открыл, мне интересно другое как заменить фон сайта на любую картинку найденную в интернете
ОтветитьУдалитьЗдравствуйте. Спасибо большое за статью. А не подскажите, как изменить расположение элементов внутри виджета «Сообщения блога»? Например, что бы дата была после заголовка? Спасибо.
ОтветитьУдалитьТак я не поняла-что здесь нового?-Вы взяли простой шаблон и почистили до основания не нужное-так?:)
ОтветитьУдалить-Объясните другое:- как сделать, чтобы на моем блоге не повторялись метатеги с одинаковым содержанием, вернее я пишу правильно, но поисковая система сообщает, что одинаковые метатеги(для поиска)- почему-то, если сделать для главной странице метаописание -они появляются и на всех других сообщениях
посмотрите мой блог-что нужно сделать , чтобы угодить поисковой системе и как? Спасибо!
http://myguitara08.blogspot.com